谈谈Backbone.js
我所知道的backbone.js是为了实现前端页面视图与模型分离的逻辑才应运而生的。即当下不管是JAVA,或者是.NET,又或者是别的开发语言所秉承的一套模型和视图分离的设计模式,即MV(X)设计模式。这里的X,既可以是Controller,也可以是ViewModel,还可以是其它的含义,总之,只要能将业务模型(Model)和视图(View)分离开来,实现低耦合,高内聚的特点,由X作为桥梁,协同模型和视图的工作即可。这种设计模式的演变从后端带到了前端。这就是如今一系列的前端MV(X)框架的主要思想。backbone作为其中之一,其短小精悍的代码量,以及其强大的功能,还有丰富的扩展,使其受到大量前端开发人员的热捧。
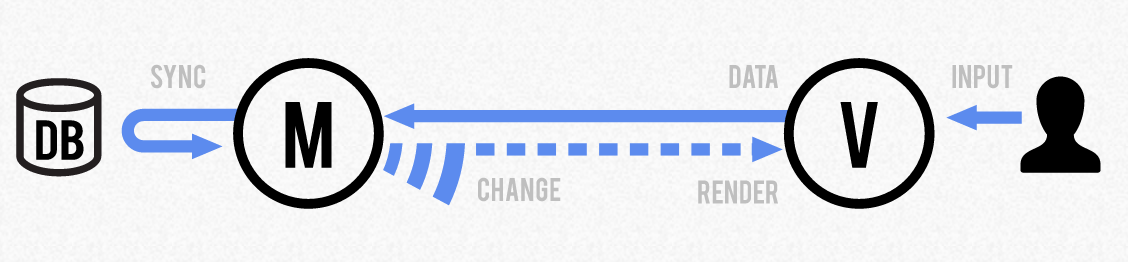
作为前端的开发框架,backbone最重要的思想就是,模型驱动视图。什么意思?前面不是提到,backbone将页面分离成UI视图和业务模型两块么,分别对应了backbone中的Backbone.View和Backbone.Model。然后backbone会将模型的特性和视图上的元素进行绑定。一旦视图上有值改变,和其绑定的模型会触发change事件,最后再驱动视图发生改变。官网上的一张图片可以很好的阐述这个过程。
下面我们来讲讲为什么我们要使用backbone.js?
如今的网络应用程序(web application)越来越倾向于单页面应用(single page application),即所有的页面放在一个页面上显示。为什么单页面应用成为未来网络应用程序的趋势呢?原因在于随着智能手机、平板和其它电子设备的流行和普及,以前的网络应用程序已不仅仅局限于电脑上才能使用,越来越多的用户倾向于使用手机或者平板去上网,前端开发将面临前所未有的挑战。一是要平衡各家浏览器的差异性和兼容性,其次还得为各种移动设备提供相应屏幕尺寸的使用界面。于是乎一种新的网络应用程序,单页面应用的出现,改变了目前市面上鱼龙混杂的现象。通过路由(Router),我们可以很方便地在单页面应用程序中进行页面切换,这感觉和我们操作以前的页面没有什么区别。同时,可以很好地规范前端的代码以及样式的调整,为各种智能设备提供良好的界面排版。
说到这儿,有人可能会问了,那这和使用backbone有什么关系呢?我们知道单页面应用的操作是及其复杂的,以前所有的代码分成很多个页面,如今要汇聚到一起,如果光凭jQuery的选择器和回调函数,会让代码变得非常的臃肿,逻辑和视图的耦合性会变得非常高。但是有了backbone之后,我们可以很好地利用backbone的特点,将代码模块化,根据页面的操作,抽象出客户端的业务模型,然后视图归视图,模型归模型。然后通过RESTful API,将模型的数据传递给server。使用backbone.js,你不需要在你的代码里写上选择器,根据id去获取DOM,最后还要手动去更新html。这一切backbone都会为你自动完成。
以上便是我对backbone的初步理解,要想学习怎么使用它,请移步官网。刚刚接触backbone的朋友,可以访问backbonetutorials,上面有不错的例子供我们学习。
