如何使用ASP.NET Core 2.0 + Vue.js + Webpack搭建单页面应用
这几天苦于在寻找一个容易上手的Vue.js程序示例,并且要求后端基于ASP.NET技术,而不是前后端都靠Node.js去驱动。我并没有打算使用vue-cli命令行工具来学习Vue,可是github上的示例基本都是用vue-cli来创建Vue项目的。很少看到Vue1.0版本的示例,随着Vue2.0的推广,越来越多的项目从1.0升级到了2.0。
迫于无奈,我得学习vue-cli命令行工具的使用。与此同时,我搜到的示例,全是基于ASP.NET Core来驱动后端的。从ASP.NET到ASP.NET Core,对于我来说,又是新的面孔。
前面这两个技术对我来说已经够新鲜的了,还没完,使用vue-cli意味着,还要学习新的打包工具,Webpack的使用以及配置。
我勒个天呢,这次的打击是 ASP.NET Core + Node.js + Vue + Webpack,这些东西我都要去了解呢。

闲话少说,在整个摸索的过程中,我总算找到了一个满意的程序示例,下面说说我的心得。
前提
- 去官网下载Node.js,我下载的版本是8.9.4 LTS。
- VS 2017最新版
- .NET Core SDK 2.0
- vue-cli
创建一个ASP.NET Core项目
我的VS版本是2017,默认安装了ASP.NET Core 1.1的环境,通过升级VS 2017到最新版本,会自动安装ASP.NET Core 2.0。通过VS 2017创建一个ASP.NET Core的项目没有任何难度,在项目根目录下添加一个package.json文件,修改该文件可以实现npm包的自动安装。
Vue-cli的使用
所有的前端框架的目的都是为了更好地实现前后端分离,让业务处理归业务管,让视图渲染归视图管。vue-cli是vue 2.0推出的命令行工具,官方的说法是
可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目
该命令行工具有几个重要的命令需要了解
1 | # 全局安装 vue-cli |
官方的对于vue-cli命令工具的使用建议是
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
我只能说,github上面都是Vue大牛,一个个都用vue-cli构建项目。我是迫不得已才从CLI工具学起。
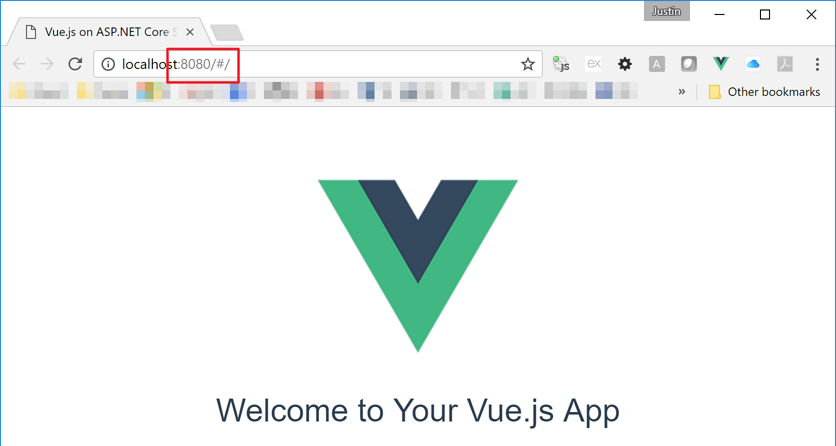
当依赖都安装完成之后,执行npm run dev,就可以启动Vue的单页面应用了。但是需要注意的是端口号,这是由Vue的配置文件决定的。

vue-cli生成的项目本质上是一个独立的Node.js的项目,基于Node.js而建立,所以需要安装Node.js的环境。如果想要整合到ASP.NET Core项目中去的话,请看下面的步骤。
整合Vue.js和ASP.NET Core
想要整合Vue.js和ASP.NET Core,需要前后端都进行配置。
配置Vue.js
npm安装包aspnet-webpack,允许前后端通过Webpack来进行交流,执行命令来安装aspnet-webpack
1 | npm install aspnet-webpack --save |
安装完之后,修改config/index.js的根目录
1 | ... |
最后在ASP.NET Core项目的根目录下创建一个webpack.config.js文件,该文件是webpack的总配置,不管调试还是生产,都要执行该文件。内容如下
1 | "use strict"; |
配置ASP.NET Core
和aspnet-webpack在ASP.NET Core端相对应的包是Microsoft.AspNetCore.SpaServices。可以通过NuGet包管理器来安装,并且在Startup.cs启动文件中注册中间件。
1 | public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory oggerFactory) |
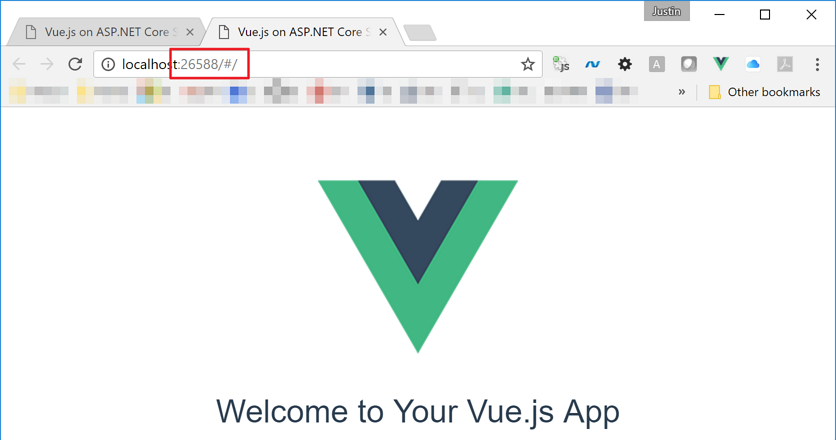
这一步很关键,通过中间件配置,来实现了Vue.js和ASP.NET Core的整合。启动执行ASP.NET Core项目,发现端口发生了改变,不再是原先由前端配置文件来决定端口号了。
安装单页面应用模板
前面几个步骤执行下来,虽然是有了我想要的Vue.js和ASP.NET Core的项目,但是涉及Vue的视图文件太少,我要一个现成的,可以马上参照学习的例子。
我们不光可以在VS 2017里面创建ASP.NET Core项目,它还可以通过命令行来创建。
1 | dotnet new --install Microsoft.AspNetCore.SpaTemplate::* |
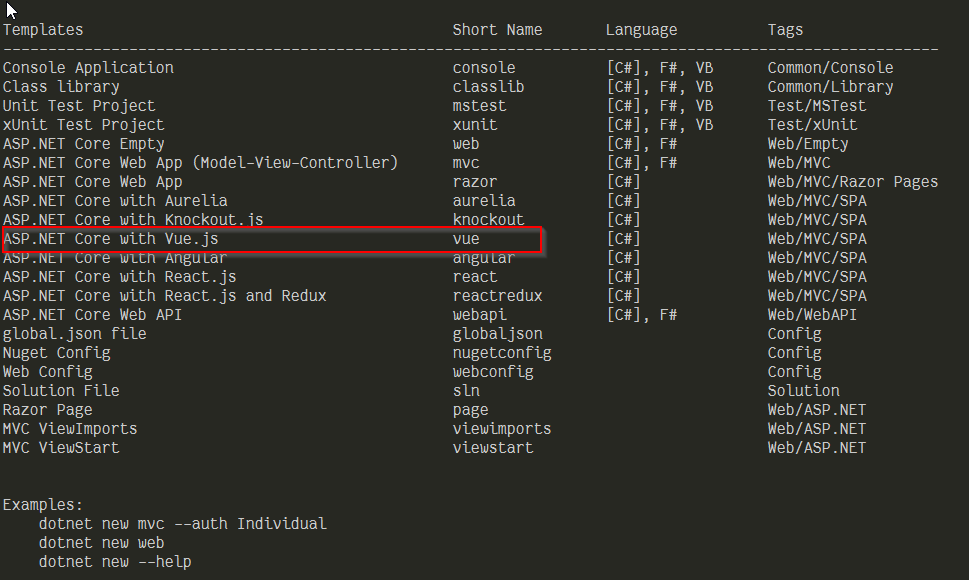
这行命令中的dotnet就是ASP.NET Core的含义,这行命令的目的是为了列出并安装ASP.NET Core单页面应用(SPA)的所有模板。

看到其中有一行ASP.NET Core with Vue.js,执行命令
1 | mkdir my-new-project |
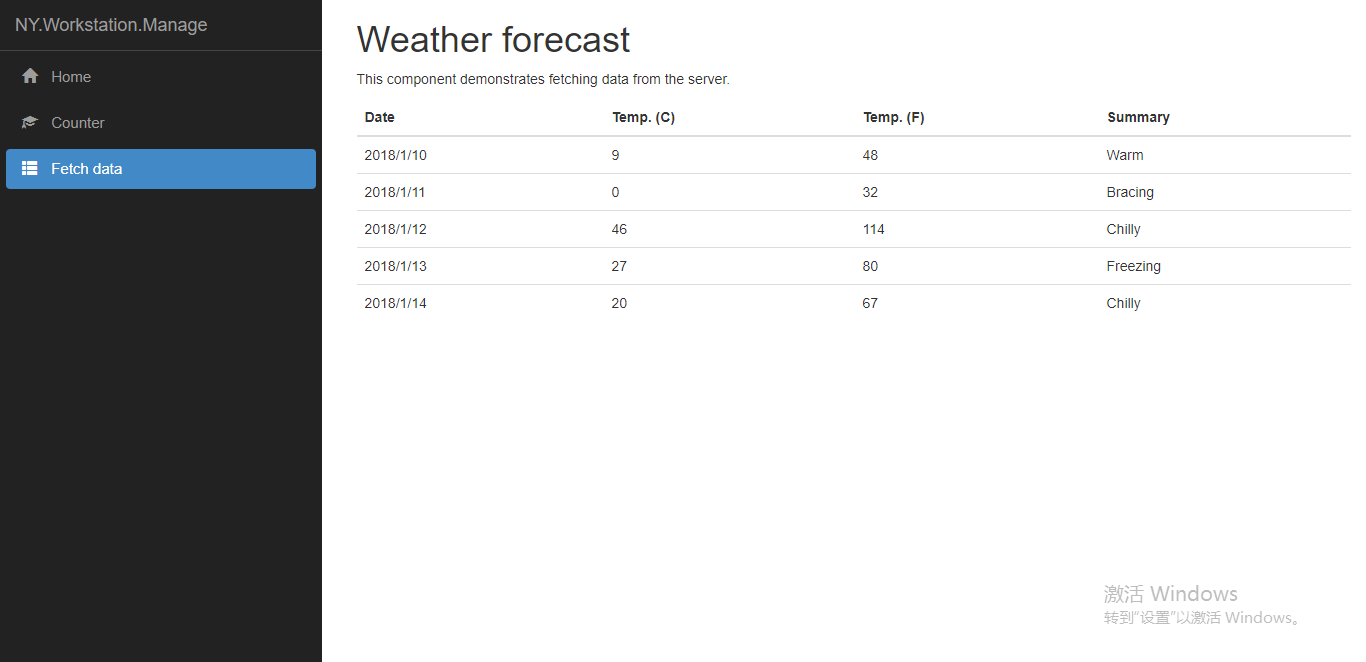
一个基于Vue.js的ASP.NET Core项目就自动创建完成了。将该项目添加到你的解决方案里吧。ASP.NET Core with Vue.js模板已经默认将Vue.js和ASP.NET Core进行了整合,免去了上面的步骤,但是作为知识储备,还是有必要了解一下的。启动执行ASP.NET Core项目,可以看到这就是我要的效果。

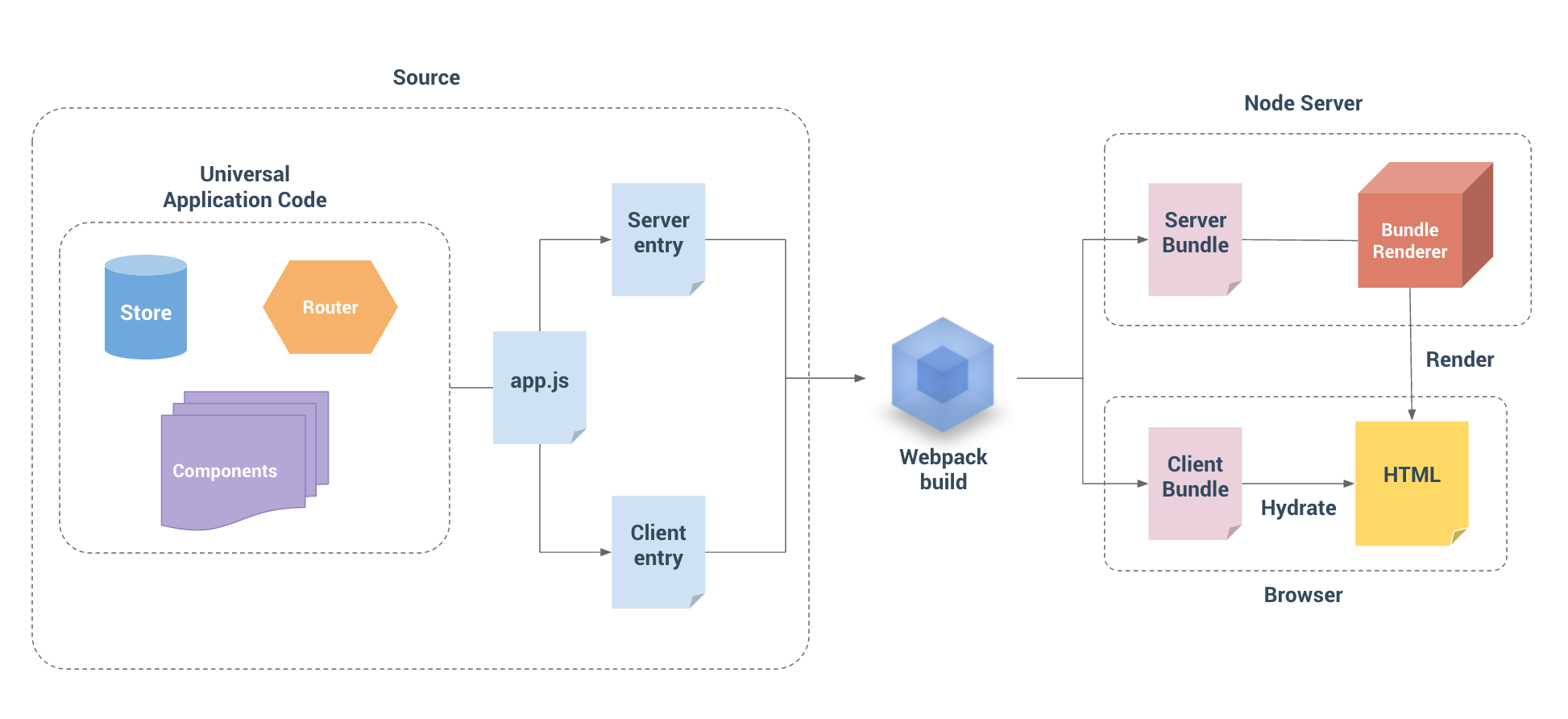
实现Vue.js在服务器端渲染的原理
用一张图来概括

部署ASP.NET Core项目
由ASP.NET Core with Vue.js模板生成的项目已经可以用于开发了,但是并不代表部署也可以顺顺利利。事实上,我在部署的过程中还是遇到了挫折。
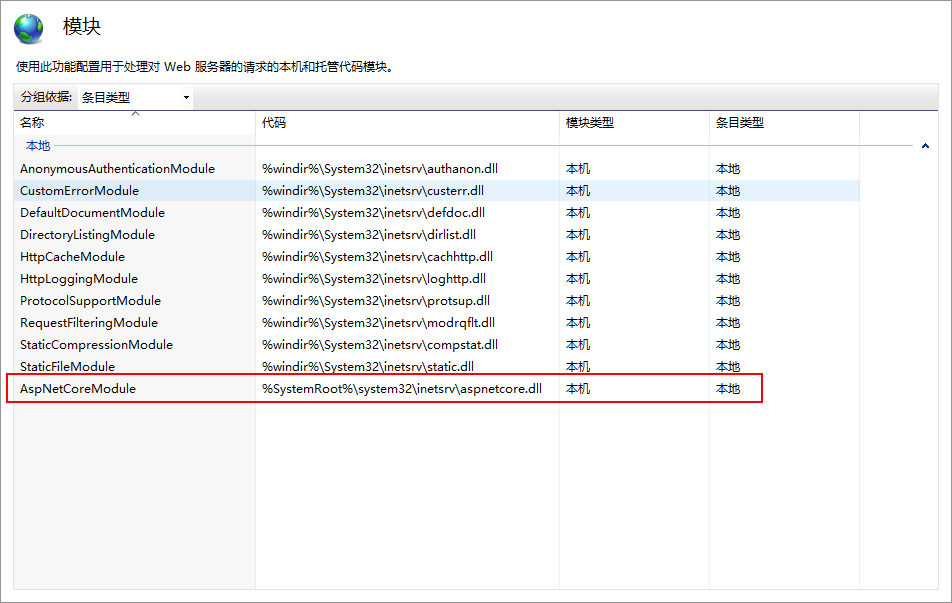
和ASP.NET时代不同的是,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新写到IIS中,最终转达到不同的客户端(浏览器,APP等)。而配置文件和过程都会有些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。
部署之前要确保你的IIS上已经安装了AspNetCoreModule托管模块,如果没有的话,根据你的ASP.NET Core的版本去搜索下载对应的AspNetCoreModule。

我的是.Net Core 2.0的版本,所以我搜索下载的文件名叫做DotNetCore.2.0.0-WindowsHosting.exe。
我开始的时候没有安装AspNetCoreModule托管模块,导致web.config文件里的配置解析失败,当我安装了DotNetCore.2.0.0-WindowsHosting.exe之后再次打开网站,程序成功运行!
总结
整个过程,我根本还没有入门,只是知道了怎么创建一个ASP.NET Core With Vue.js的模板项目,并且在这模板基础之上学习,最后稍微接触了一下ASP.NET Core项目的部署。路漫漫其修远兮,吾将上下而求索。
