升级到ASP.NET Core 2.0的阵痛
上一篇讲到了 Vue.js 2.0 + webpack + Asp.net Core 2.0 的框架选型,这在很大程度上是未来的趋势,但是太赶时髦的话也未必全是好事,比如说从Asp.net到Asp.net Core的升级。
Asp.net依然采用的是传统的.net framework的框架,但是到了Asp.net Core就完全不是一回事了,它采用了全新的.net core框架,抛弃了传统的.net framework框架中的大部分的引用。为什么要这么做?我也不是很清楚,可能我猜测是为了更好地做到跨平台做出的牺牲。.net framework只能够运行于windows平台,但是.net core却可以做到跨平台,这其中的原理不是我能道得清说得明的,但至少可以看出微软的态度,不再闭门造车,以一个开放者的姿态来拥抱软件行业才是开发者想看见的。
说到这次的升级,最大的痛莫过于未知。以前习惯了.net framework那一套调用方式,但是到了.net core上时,突然发现连web.config都没有了,该怎么读取配置文件,到处都充满了不适应感。从舒适感到陌生感是需要勇气的,从不习惯到习惯是需要时间来磨合的。
首先来讲讲我遇到的一些阵痛感。
没有web.config配置文件
Asp.net Core已经取消了web.config配置文件,所有的配置默认都使用appsettings.json作为配置文件。当然你也可以添加自己的json文件来读取配置。找到Startup.cs文件,添加如下代码,就可以设置读取的配置文件了
1 | public IConfigurationRoot Configuration { get; } |
当然,这也不是完全必要的,默认情况下,哪怕不写一样可以读取appsettings.json配置文件。
如何配置数据库的连接
和web.config文件配置数据库连接的写法不同,appsettings.json文件的数据库连接写法变了,默认连接的写法为
1 | "ConnectionStrings": { |
读取数据库连接的方式也发生了改变,asp.net core通过构造函数来注入IConfiguration,从而读取配置文件里的数据库连接
1 | public class Class1() |
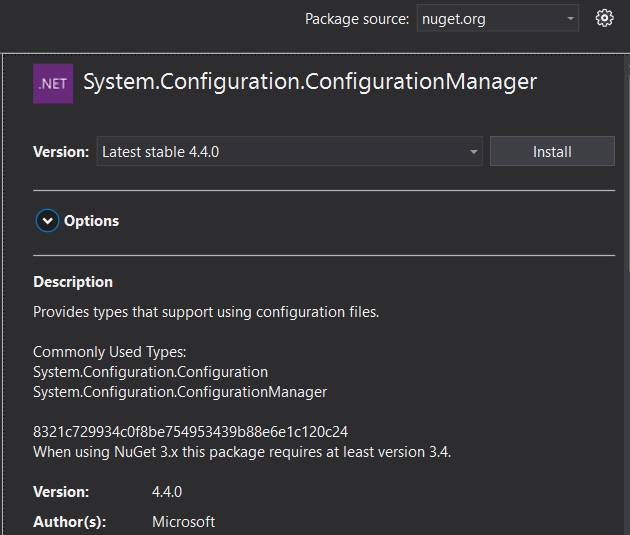
无法添加System.Configuration.ConfigurationManager引用
此次的项目中有引用基于.net framework开发的公用库,该公用库大量使用了System.Configuration.ConfigurationManager来读取web.config文件下的AppSettings节点的配置。如果直接运行的话,会报错
未找到”System.Configuration.ConfigurationManager”类型的文件
说白了就是找不到该引用,网上有人说,Asp.net Core没法引用System.Configuration.ConfigurationManager,只能重写读取配置的部分。我这人就是不撞南墙不回头,偏不放弃。好在看到一个大神写的博客.NET Core 2.0迁移技巧之web.config配置文件,我总算吃了颗定心丸。步骤如下:
- 其实NuGet包管理器提供了
System.Configuration.ConfigurationManager的引用,并不是像网友说的那样。加入了该引用之后,再读取AppSettings节点至少不会报错了。

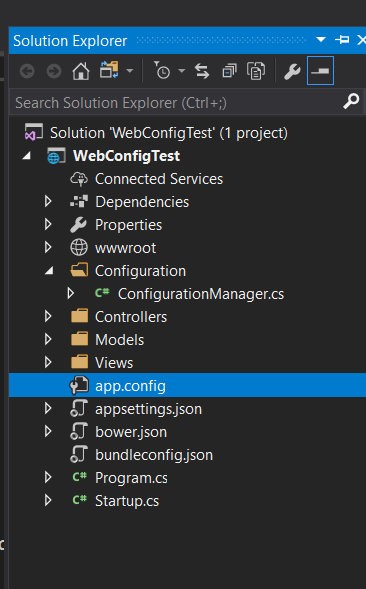
导入web.config文件到项目根目录,并将名称改为app.config,因为.net core项目的本质是控制台应用,而控制台应用默认读取的就是app.config文件。

去除config中和配置无关的内容。
至此,可以安心地使用公用库,再也不用担心因为引用System.Configuration.ConfigurationManager来读取web.config文件,导致asp.net core运行时出错的问题。
添加WCF服务
asp.net core中可以添加wcf服务,但是和asp.net中不同的是,添加的wcf服务都是异步的。现在的很多接口都采用了异步的模式,这个对于我来说没有问题。但是总的来说,asp.net core添加wcf服务有两个明显的问题:
- 如果asp.net core引用了公用库,即.net framework框架的项目后,再添加wcf服务会报错。目前没有找到更好的解决方案,只能去除公用库的引用,然后添加wcf服务才不至于报错。
- 添加wcf服务后,无法在web.config中体现引用url地址的配置。因为前面提过asp.net core里没有web.config文件。只能在
Reference.cs文件里对url地址进行修改,极其不方便。
这是我对asp.net core添加wcf服务的吐槽,真心没有asp.net下添加wcf服务来的方便,这是我对asp.net core比较失望的地方。
###程序发布
如果暂时一切都没啥问题的话,不妨先发布一个版本到服务器来看看效果。谁知在程序发布的时候报错了,这本来和asp.net core没啥关系,但是因为涉及到发布功能,所以不得不提一下。
vs上给出的错误信息很不明确,导致我不得不在cmd中使用node命令行来打包程序,查看具体的错误原因。执行命令
1 | node node_modules/webpack/bin/webpack.js --env.prod |
发现报错
SyntaxError: Unexpected token: name (xxxxxx) from Uglify plugin
网上一查,原来是因为es6的语法没办法混淆,解决办法是使用babel-loader来将es6的语法转化为es5的语法,使得生产环境下的代码能够混淆。执行命令
1 | npm install babel-core babel-loader babel-preset-es2015 --save-dev |
最后,在项目根目录下新增一个.babelrc文件,里面的内容如下
1 | { |
再次发布程序,就没有错误抛出了。
总结
总结一下,.net core和.net framework有很大的区别,最大的区别体现在命名空间的引用上,.net core少掉了很多的引用,这会给开发者带来不便,尤其是向下兼容上。但是可以通过其它的手段,依然保证asp.net core的正常运转。
