Vue.js 2.0 + Webpack + Asp.net Core 2.0 架构讲解
这是一篇演讲稿。
前提:
- VS2017 或者 VsCode
- .Net Core 2.0框架
- Node.js

为什么要选择 Vue.js ?
- 轻量级
- 中文文档详细
- 社区活跃
- 国人骄傲

为什么选择Element作为前端UI ?

为什么要安装Node.js ?
因为要打包。
什么是webpack ?

- node的一个package
- 打包工具
- 专门用于打包js以及css
后端为什么不是Asp.net ?
因为没有找到 vue 2.0 + asp.net 的开源项目,标配 vue 2.0 + asp.net core 1.1 以上。
前端目录结构
1 | ClientApp/ |
数据格式约定
路由权限数据必须是如下格式的对象数组,
id和parent_id相同的两个路由具有上下级关系1
2
3
4
5
6
7
8
9
10
11
12
13
14[
{
"id": "1",
"name": "菜单1",
"parent_id": null,
"route": "route1"
},
{
"id": "2",
"name": "菜单1-1",
"parent_id": "1",
"route": "route2"
}
]资源权限数据必须是如下格式的对象数组,每个对象代表一个RESTful请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14[
{
"id": "1",
"name": "账号-获取",
"url": "/accounts",
"method": "GET"
},
{
"id": "2",
"name": "账号-删除",
"url": "/account/delete",
"method": "DELETE"
}
]RESTful请求的格式必须是如下格式
1 | /api/controller //不允许直接在URL带上参数,但是允许POST或者PUT方式传参 |
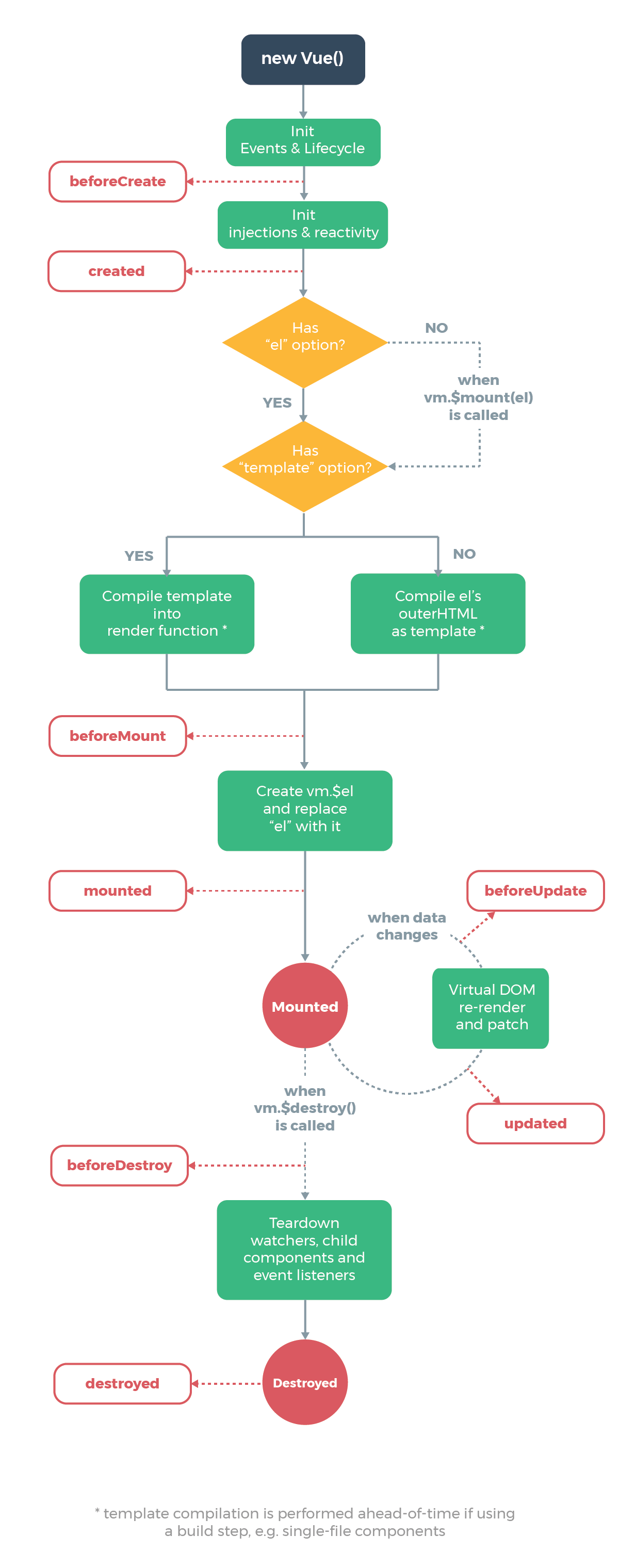
Vue.js实例生命周期图示

后台目录结构
1 | Controllers/ |
可能会遇到的问题
- 安装
node-sass的失败问题
安装node-sass的时候会在node scripts/install阶段从github.com上下载一个.node文件,大部分安装不成功的原因都源自这里,因为Github Release里的文件都托管在s3.amazonws.com上面,而这个网址在国内总是网络不稳定,所以我们需要通过第三方服务器下载这个文件。
可以通过使用淘宝镜像来解决这个问题1
2set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/
npm install node-sass
- 无法添加”XXX”引用
从ASP.NET项目迁移到ASP.NET Core项目的过程中,也是.NET Framework平台转移到.NET Core平台的过程。.NET Framework平台上的大部分引用无法直接在.NET Core平台上直接引用,解决办法要么在NuGet包管理器里找,要么自己拓展。
