Vue.js学习笔记
js框架已经多到令人发指的地步了,对于有选择困难症的朋友来说,选择一款合适的框架确实没那么容易。早期的KnockoutJs、BackboneJs,到后来谷歌推出了AngularJs,再到后来Fackbook推出的ReactJs,以及我们国人的骄傲VueJs,包括其它各色各样的js框架,可以说这几年是前端技术发展井喷的时间点。
我已经对比不出哪款好,哪款坏了。我也不知道需求选哪款更合适,反正只要容易上手,够快,够轻量就行。既然VueJs作为我们国人自己的js框架,中文文档对我们来说再亲切不过,功能上也是不输AngularJs以及ReactJs,生态圈也是各种繁荣,有必要支持一下国产。
下面来记录我在学习VueJs过程中的一些笔记和一些心得。
Vue.js是什么
Vue自称是一套用于构建用户界面的渐进式框架,它被设计为可以自底向上逐层应用。如何理解渐进式?知乎上有个帖子,我觉得说的很好。渐进式的含义就是,主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。Vue可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是一个轻量视图而已,没有多做职责之外的事。
Vue对不同构建版本的解释
| UMD | CommonJS | ES Module | |
|---|---|---|---|
| 完整版 | vue.js | vue.common.js | vue.esm.js |
| 只包含运行时版 | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js |
| 完整版 (生产环境) | vue.min.js | - | - |
| 只包含运行时版 (生产环境) | vue.runtime.min.js | - | - |
# 术语
- 完整版:同时包含编译器和运行时的版本。
- 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
- 运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
- UMD:UMD 版本可以通过
<script>标签直接用在浏览器中。jsDelivr CDN 的 https://cdn.jsdelivr.net/npm/vue 默认文件就是运行时 + 编译器的 UMD 版本 (vue.js)。 - CommonJS:CommonJS 版本用来配合老的打包工具比如 Browserify 或 webpack 1。这些打包工具的默认文件 (
pkg.main) 是只包含运行时的 CommonJS 版本 (vue.runtime.common.js)。 - ES Module:ES module 版本用来配合现代打包工具比如 webpack 2 或 Rollup。这些打包工具的默认文件 (
pkg.module) 是只包含运行时的 ES Module 版本 (vue.runtime.esm.js)。
# 运行时+编译器 vs. 只包含运行时
因为运行时版本相比完整版体积要小大约30%,所以应该尽可能使用这个版本。
声明式渲染
Vue的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM的系统。
Vue在数据和DOM建立关联之后,所有东西都是响应式的了。
v-开头的特性被称为指令,以表示它们是Vue提供的特殊特性,它们会在渲染的DOM上应用特殊的响应式行为。
条件与循环
v-if指令不仅可以把数据绑定到DOM文本或特性,还可以绑定到DOM结构。此外,Vue也提供一个强大的过渡效果系统,可以在Vue插入/更新/移除元素时自动应用过渡效果。
v-for指令可以绑定数组的数据来渲染一个项目列表。
处理用户输入
为了让用户和你的应用进行交互,我们可以用v-on指令添加一个事件监听器,通过它调用在Vue实例中定义的方法。所有的DOM操作都由Vue来处理,你编写的代码只需要关注逻辑层面即可。
Vue还提供了v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。
组件化应用构建
组建系统是Vue的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组建树。在Vue里,一个组建本质上是一个拥有预定义选项的一个Vue实例。
Vue实例
一个Vue应用由一个通过new Vue创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。当创建一个Vue实例时,你可以传入一个选项对象。
数据与方法
当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象中能找到的所有属性。当这些属性的值发生改变时,视图将会产生“响应”,即重新渲染。值得注意的是只有当实例被创建时data中存在的属性是响应式的。唯一的例外是使用Object.freeze()防止修改现有的属性,这意味着响应式系统无法追踪变化了。
除了data属性,Vue实例暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来。
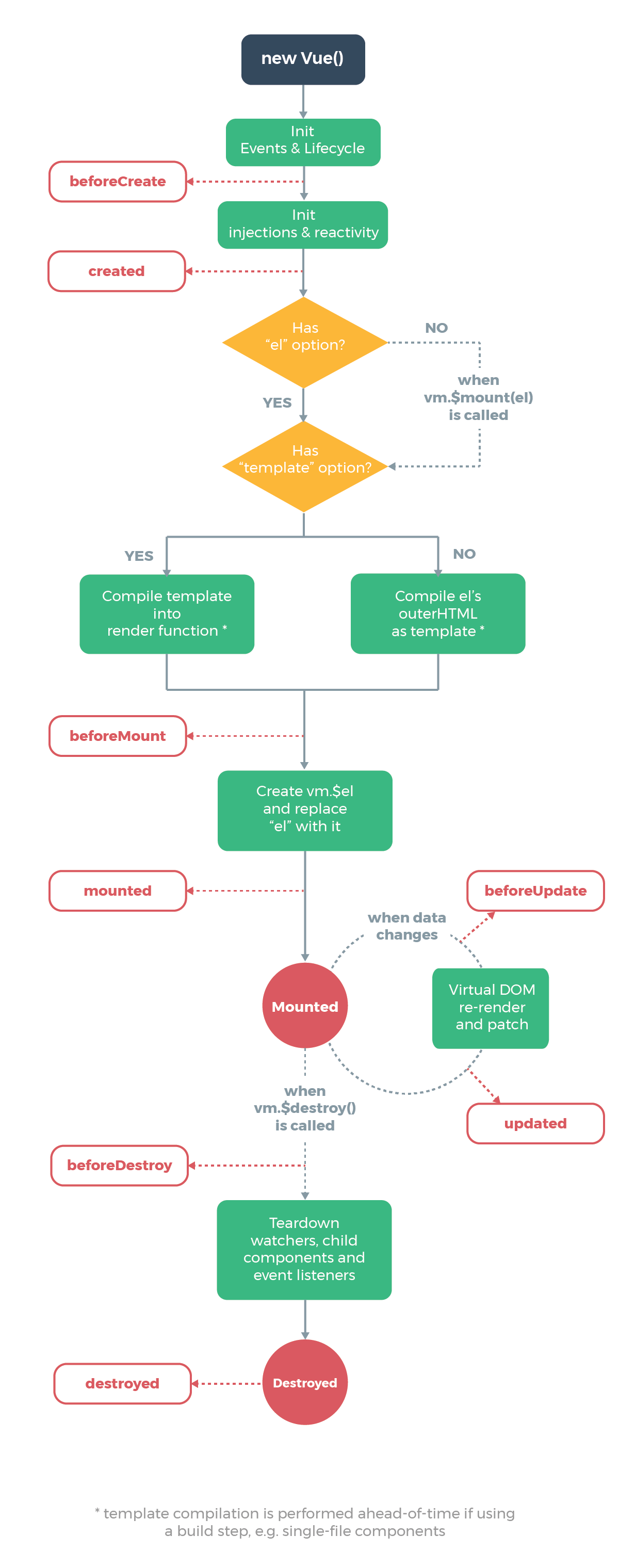
实例生命周期
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到DOM、在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。钩子的this指向调用它的Vue实例。
生命周期图示

模板语法
Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在底层的实现上,Vue将模板编译成虚拟DOM渲染函数。结合响应系统,在应用状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
计算属性和观察者
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到。所以,对于任何复杂逻辑,你都应当使用计算属性。
# 计算属性缓存 vs 方法
我们可以将同一函数定义为一个方法而不是一个计算属性,两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
相比之下,每当触发重新渲染时,调用方法总会再次执行函数。
# 计算属性 vs 侦听属性
Vue提供了一种更通用的方式来观察响应Vue实例上的数据变动:侦听属性。当你有一些数据需要随着其它说句变动而变动时,你很容易滥用watch。
# 计算属性的setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter。
绑定HTML Class
v-bind:class支持对象语法、以及数组语法,还可以用在组件上。
